JS的对象
JS里面的对象
全局对象window
在标准里面叫global 浏览器里面叫window
window的属性分为两类 window MDN
所有的函数,如果是以window.开头,window.可以省掉
- ECMAScript规:比如parseInt,parseFloat,number(),String(),Boolean(),Object(),setTimeout()等
- 浏览器私有的(chrome/Firefox):document(文档,有自己的规范DOM,是由W3C制定的)history(浏览器BOM)alert(弹框提示)prompt(用户填写)confirm(确认)console(开发者)等
全局函数
Number
- Number(‘1’)变化为数字
- 声明一个number对象 var n=new Number(1) ==>{valueOf():1,},包装成对象,有很多便捷的操作可以用
基本类型没有属性
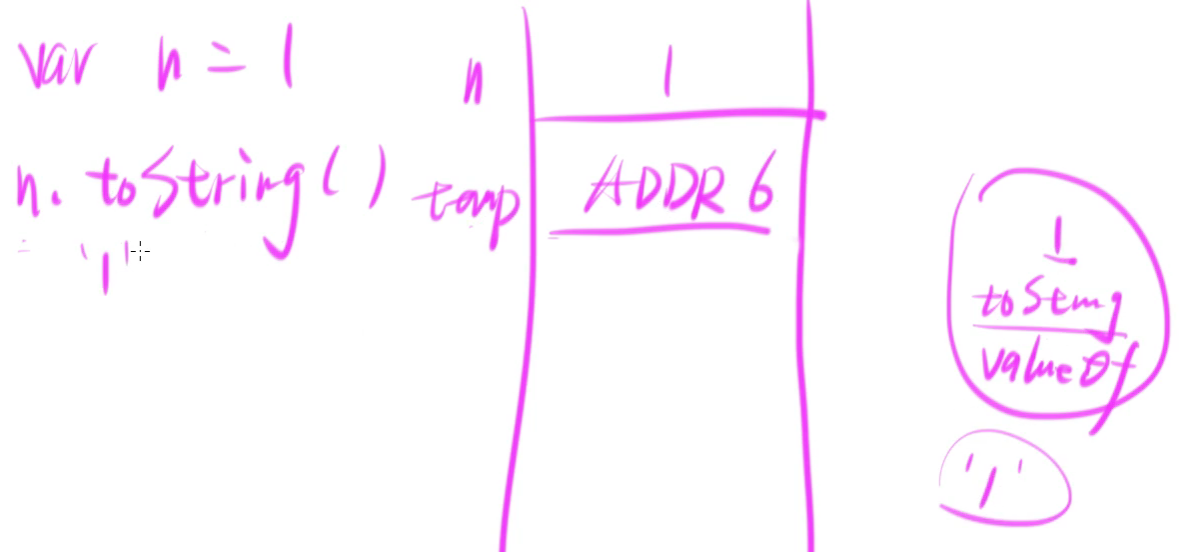
妙计:临时转换
1
2
3var n=1;
n.toString() ==> temp=new Number(n);
temp.toString() //用完后把temp对象干掉
String
- String(‘1’)变化为字符串
- 声明一个String对象 var a=new String(‘Hi’)基本类型声明成对象,有很多便捷的操作可以用
妙计:临时转换 - charAt获取某个索引对应的字符 chatCodeAt获取摸个索引对应的字符的编码
‘a’.charCodeAt(0)==>97:a的十进制的unicode是97,
‘a’.charCodeAt(0).toString(16)==>’61’:a的十六进制的unicode是’61’ - String的属性:
trim()去掉字符串里的空格,trim的意思:裁剪修剪
concat()连接字符串 连接两个字符串
slice()切片 slice(0,2)包括第0位不包括第2位
replace()替换 replace(‘e’,’o’)把字符e替换成o;
Boolean
- var b=true变化为boolean值
- 声明一个Boolean对象 var n=new Boolean(false)基本类型声明成对象,有很多便捷的操作可以用
妙计:临时转换
Object()
var a={};var a=new Object() 所有新声明的对象都是不相等的
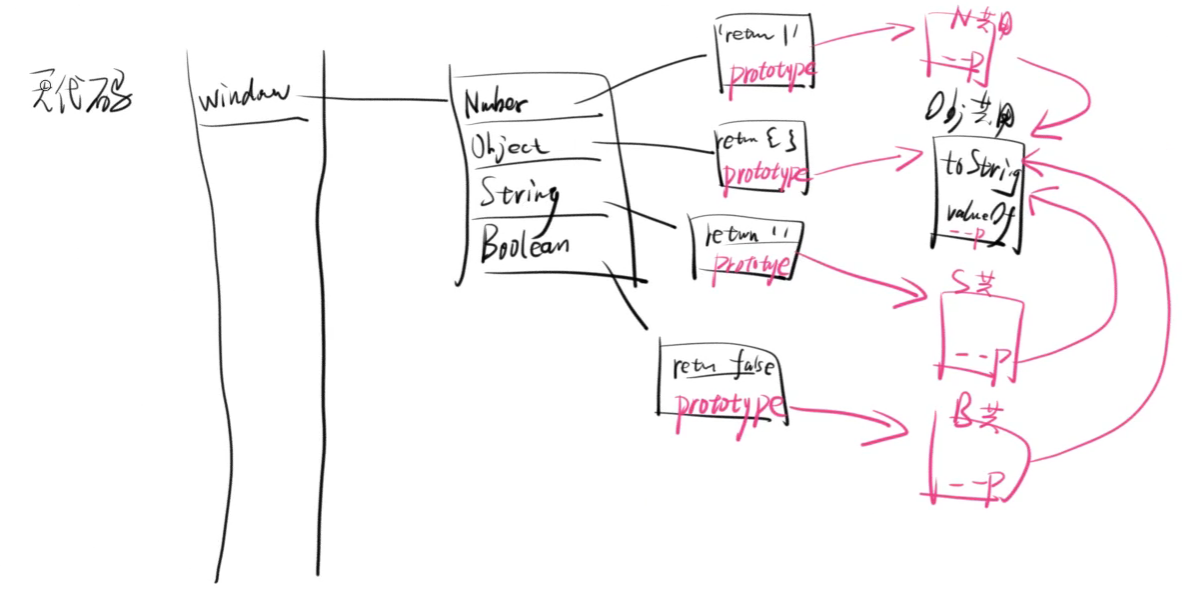
共用的属性藏在哪

- 都有toString函数,都有valueOf函数 ,不要浪费重复的属性
- 当声明一个对象时,生成一个隐藏的key
__proto__,他的value指向共用属性 - object的共用属性是所有对象的共用属性
- object.prototype就是object的共有属性,object的原型
1
2
3
4
5
6
7
8
9
10
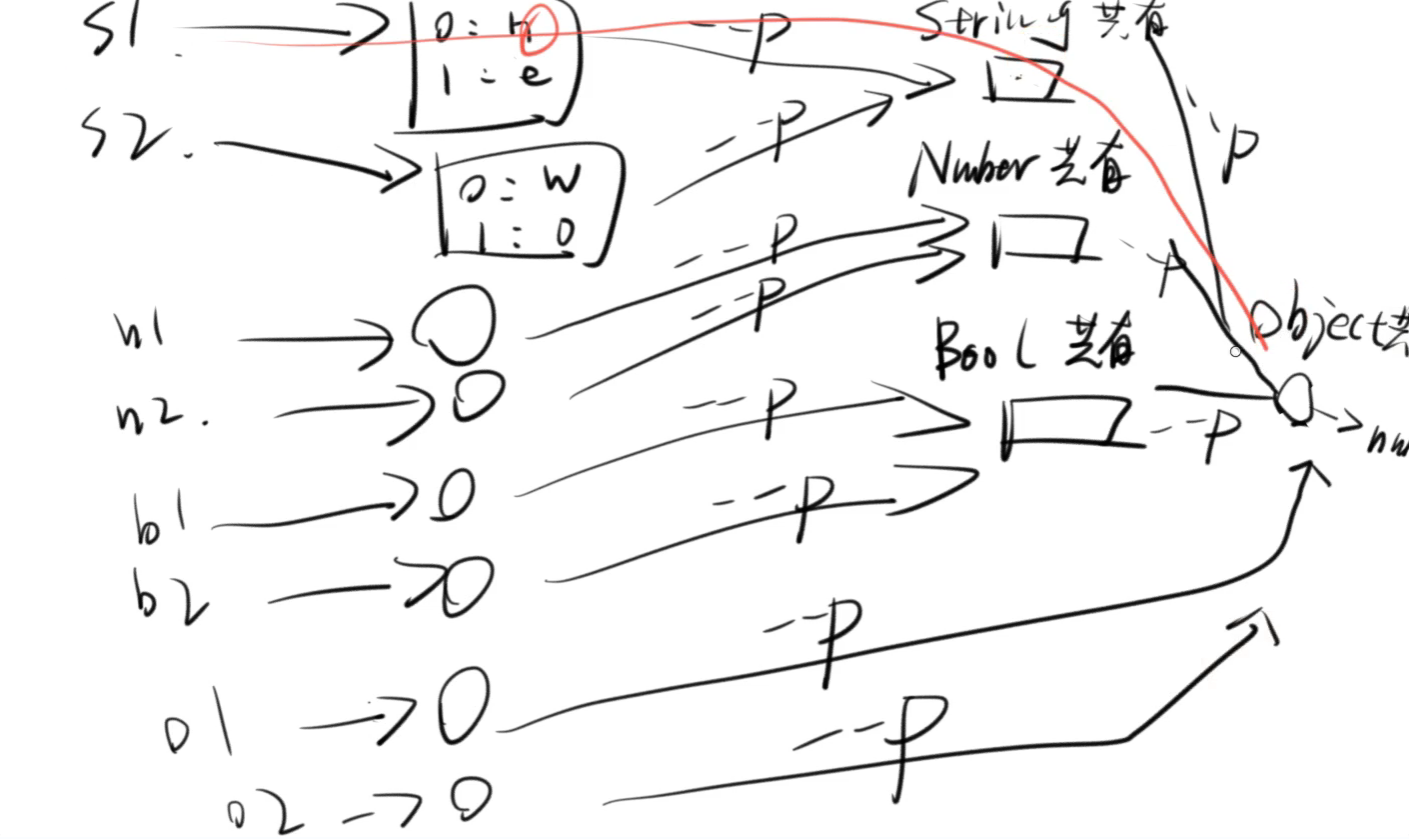
11var n1=new Number(1)
n1.__proto__===Number.prototype
n1.__proto__.__proto__===Object.prototype
var s1=new String('hi')
s1.__proto__===String.prototype
s1.__proto__.__proto__===Object.prototype
var b1=new Boolean(true)
b1.__proto__===Boolean.prototype
b1.__proto__.__proto__===Object.prototype

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18var object = {}
object.__proto__ === Object.prototype // 为 true
var fn = function(){}
fn.__proto__ === Function.prototype // 为 true
fn.__proto__.__proto__ === Object.prototype // 为 true
var array = []
array.__proto__ === Array.prototype // 为 true
array.__proto__.__proto__ === Object.prototype // 为 true
Function.__proto__ === Function.prototype // 为 true
Array.__proto__ === Function.prototype // 为 true
Object.__proto__ === Function.prototype // 为 true
true.__proto__ === Boolean.prototype // 为 true
Function.prototype.__proto__ === Object.prototype // 为 true
1 | var _ = new _ () |
- toString是哪来的——原型链

Comments