DOM Events
- DOM Level0 是各个浏览器公司自己私有的Events
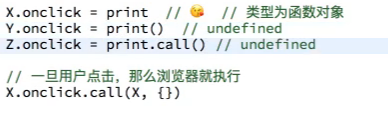
onclick= onerror= onload= onmouseenter=
onclick=“要执行的代码” 一旦用户点击,浏览器就eval(‘要执行的代码’)

- DOM Level1 1998.10
DOM Level2 2000.11.13Events专门拿出来整理,并添加很多新功能
onclick= 不能写多个onclick,容易被覆盖
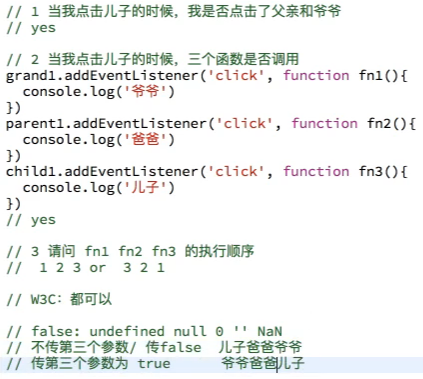
xxx.addEventListener(‘click’,function(){}) 事件监听队列,可以在click事件上添加多个函数,先进先出
xxx.removeEventListener(‘click’,function(){}) 在click事件上删除函数
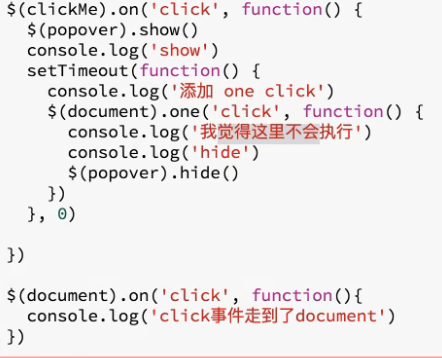
one(一次事件监听): $btn.one(‘click’,fn)1
2
3
4
5function f1(){
console.log(1);
xxx.removeEventListener('click',f1)
}
xxx.addEventListener('click',f1)DOM Level3 没有对Events做修订了
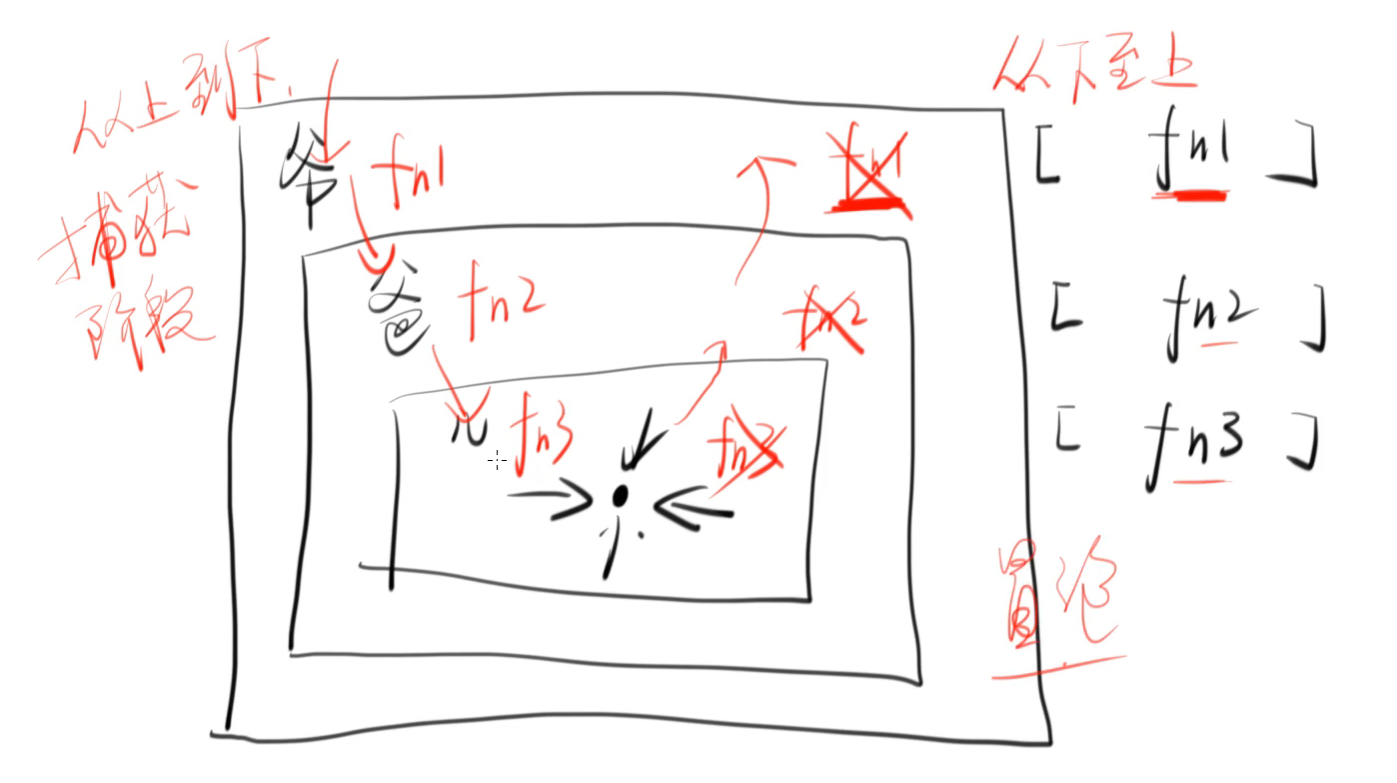
事件模型


如果一个事件既有捕获也有冒泡,那就先冒泡,如果是点击元素本身,谁先写谁先执行

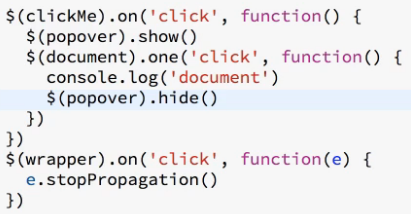
function(e) {e.stopPropagation()} 阻止冒泡
document等会执行


Comments