Session、LocalStorage、Cache-Control
Cookie 存在的问题
用户可以随意篡改 Cookie
Session 与 Cookie 的关系
一般来说,Session 基于 Cookie 来实现。
Cookie
- 服务器通过 Set-Cookie 头给客户端一串字符串
- 客户端每次访问相同域名的网页时,必须带上这段字符串
- 客户端要在一段时间内保存这个Cookie
- Cookie 默认在用户关闭页面后就失效,后台代码可以任意设置 Cookie 的过期时间
- 大小大概在 4kb 以内
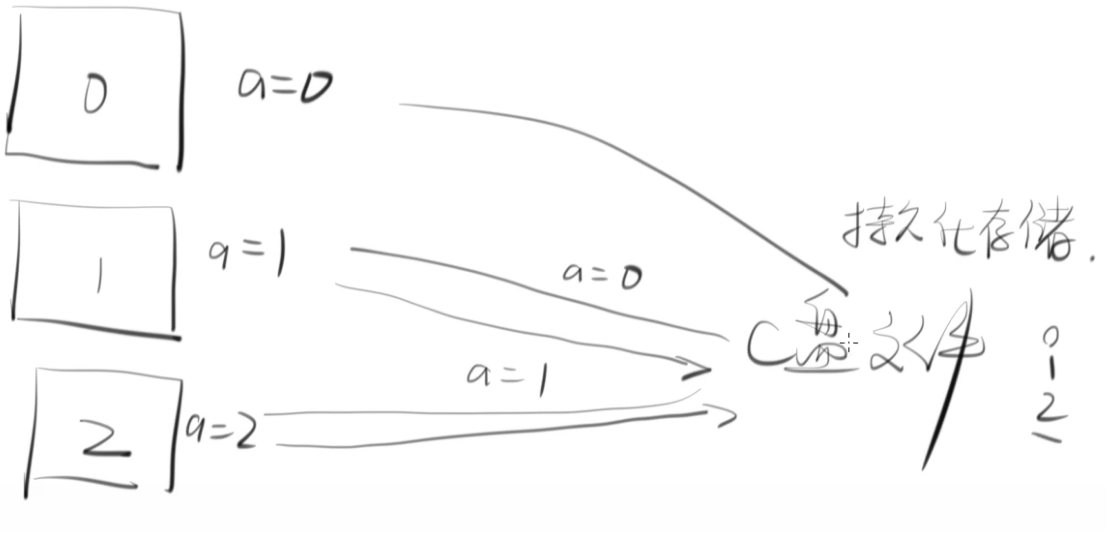
Session
- 将 SessionID(随机数)通过 Cookie 发给客户端
- 客户端访问服务器时,服务器读取 SessionID
- 服务器有一块内存(哈希表)保存了所有 Session
- 通过 SessionID 我们可以得到对应用户的隐私信息,如 id、email
- 这块内存(哈希表)就是服务器上的所有 Session
1
2
3
4//创建Session,把邮箱放进Session对应的hash里面
let SessionId=Math.random()*10000
Sessions[SessionId]={log_in_email:email}
response.setHeader('Set-Cookie',`SessionId=${SessionId}`)
1 | //接收Session |
Cookie 和 Session 的区别
- Cookie 保存在客户端,每次都随请求发送给 Server
- Session 保存在 Server 的内存里,其 Session ID 是通过 Cookie 发送给客户端的
LocalStorage是什么
LocalStorage是HTML5提供的API,是浏览器上的哈希表
在有LocalStorage之前,所有的变量在页面刷新的时候,全部销毁,有了LocalStorage,把变量存到磁盘某些文件里面给以后使用
LocalStorage的用法
- LocalStorage.setItem(key,value) 存储{key:key,value:value}的哈希表
- LocalStorage.getItem(key) 根据key找到对应的value
- LocalStorage.clear 清空哈希表
1
2
3
4
5
6//最典型的用法,记录有没有提示过用户
let already=localStorage.getItem('已经提示了')
if(!already){
alert('你好,我们的网站改版了,有了这些新功能:....')
localStorage.setItem('已经提示了',true)
}
LocalStorage的特征
- LocalStorage 跟 HTTP 无关
- HTTP 不会带上 LocalStorage 的值
- 只有相同域名的页面才能互相读取 LocalStorage(没有同源那么严格)
- 每个域名 localStorage 最大存储量为 5Mb 左右(每个浏览器不一样)
- 常用场景:记录有没有提示过用户(没有用的信息,不能记录密码)
- LocalStorage 永久有效,除非用户清理缓存
LocalStorage与Cookie的区别
- Cookie每次请求都会被浏览器带到服务器,LocalStorage不会被带到服务器(LocalStorage 跟 HTTP 无关)
- localStorage 最大存储量为 5Mb 左右,Cookie大小大概在 4kb 以内
SessionStorage(会话存储)
1、2、3、4 同上
5.SessionStorage 在用户关闭页面(会话结束)后就失效。
6.SessionStorage与Session一点关系都没有
LocalStorage与SessionStorage的区别
SessionStorage在用户关闭页面(会话结束)后就失效,LocalStorage 永久有效,除非用户清理缓存
HTTP 缓存
Cache-Control 是什么
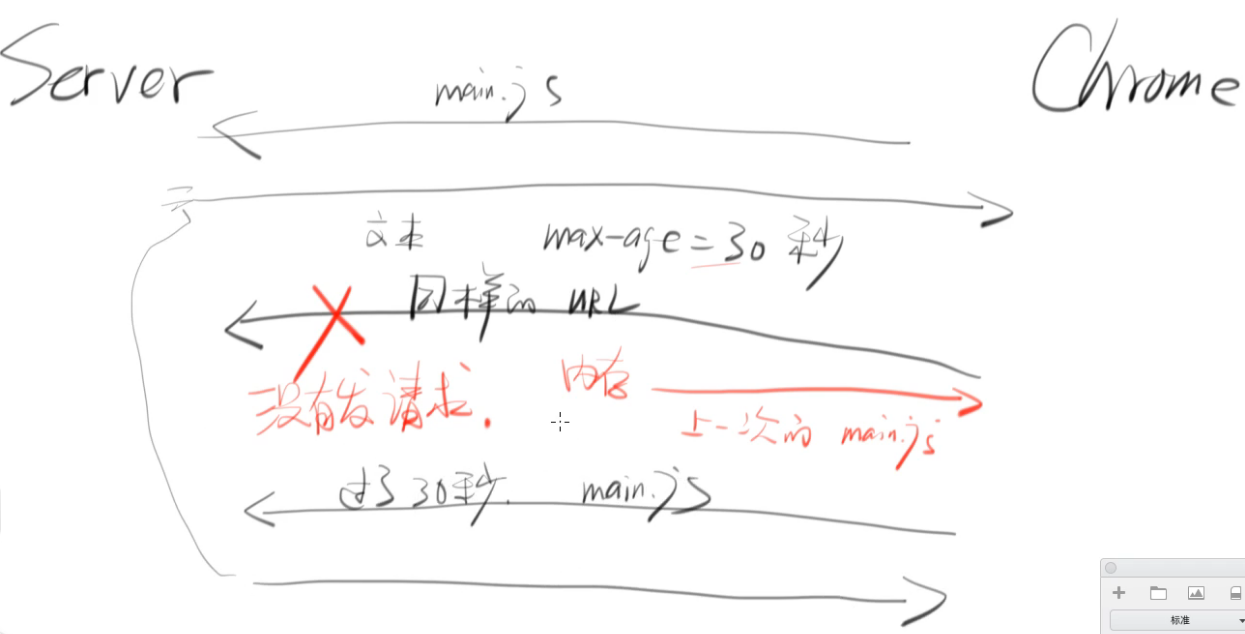
Cache-Control可以让浏览器在一段时间内不访问服务器,直接用本地的内存或硬盘作为响应
Cache-Control MDN
web性能优化的一部分
response.setHeader(‘Cache-Control’,’max-age=30’) 30秒内不要再请求
首页不要设置Cache-Control:用户没法获取最新网页(尤其是html)
尽量把Cache-Control设置的时间很长
如何更新,只有在入口处(html文件)里面,更改URL可以不使用以前的缓存,浏览器会下载最新版缓存下来 (./main.css?v=4)
Expire
以前缓存用Expire
Cache-Control是多久过期,Expire是几分几秒(本地时间)过期,用户本地时间错乱了就完了
优先使用Cache-Control
MD5
MD5訊息摘要演算法(英语:MD5 Message-Digest Algorithm),一種被廣泛使用的密碼雜湊函數,可以產生出一個128位元(16位元組)的散列值(hash value),用于确保信息传输完整一致。
文件一个内容对应一个MD5,摘要演算法就是把一个文件变成字符串,如果这个文件有任何地方改了,MD5就会变成差异很大的字符串
MD5有个很重要的特征,内容差异越小,算出来的结果差异越大,把微小的差异放大。
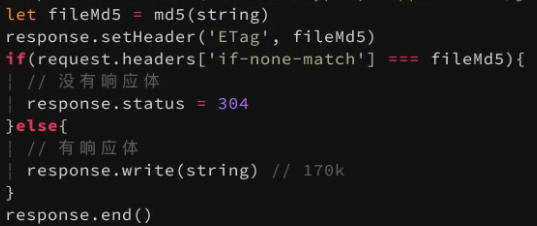
ETag
客户端请求之后,服务器可能会比较客户端的ETag和当前版本资源的ETag。 如果ETag值匹配,这就意味着资源没有改变,服务器便会发送回一个极短的响应,包含HTTP “304 未修改”的状态。 304状态告诉客户端,它的缓存版本是最新的,并应该使用它。
Cache-Control与ETag的区别:
用Cache-Control是直接不请求,用ETag是直接不下载,但是还是请求

Comments