React
安装 create-react-app1
2
3npm install -g create-react-app
create-react-app . //用 create-react-app 初始化这个目录
yarn start
ReactDOM.render(p1, p2) 的作用:将 p1 插入到 p2 中。只不过 p1 虽然在 JS 文件中,却可以使用 HTML 的语法(这就是 JSX 语法)。
部署到 GitHub
1 | git add . |
props的两种写法
Class1
2
3
4
5
6
7
8import React from 'react'; // 为什么要 import React
class Welcome extends React.Component {
render() {
return <h1>Hello, Component</h1>;
}
}
export default Welcome
Function1
2
3function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
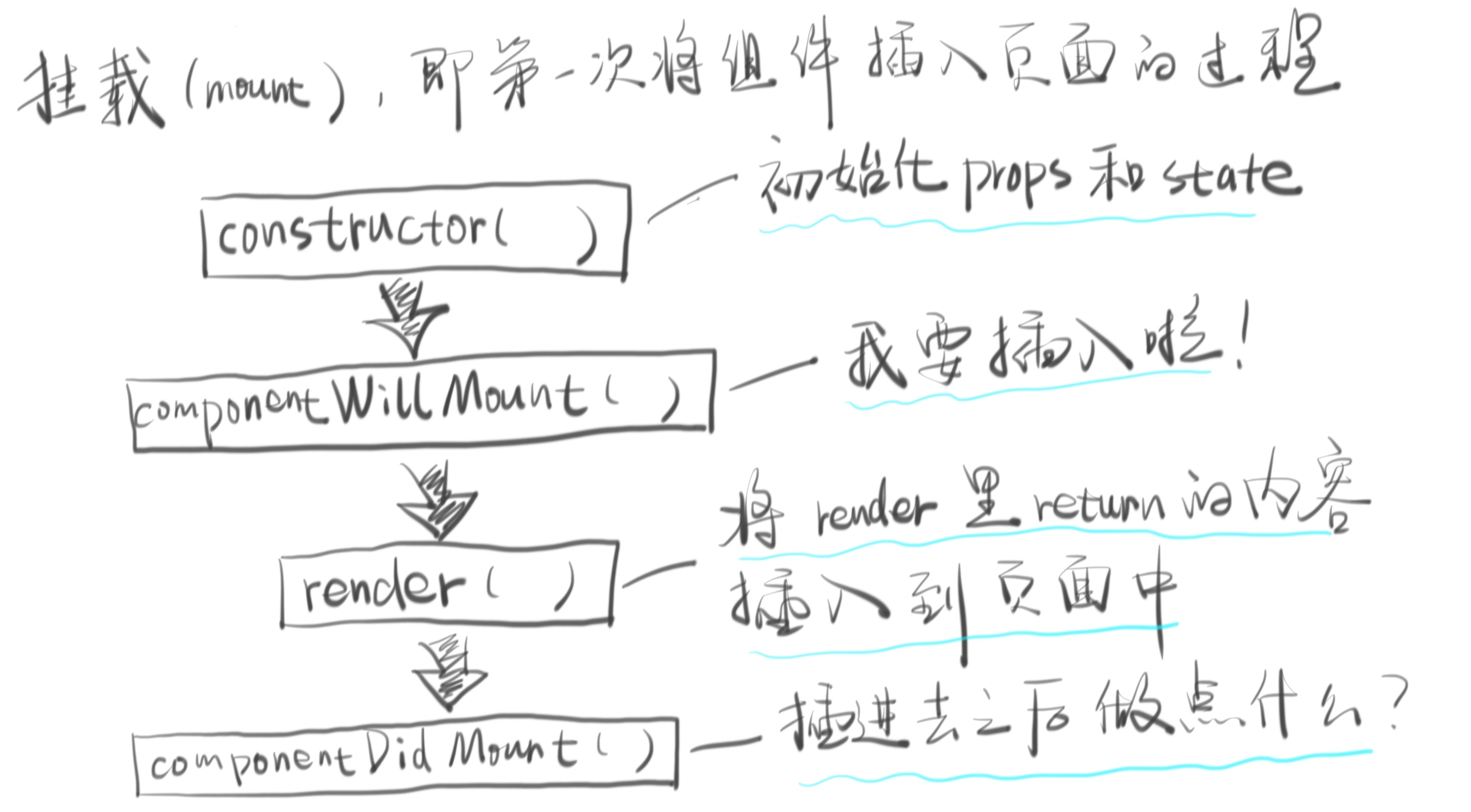
生命周期(Lifecycle)
React 的生命周期包括三个阶段:mount(挂载)、update(更新)和 unmount(移除)
一般,我们只在这几个钩子里 setState:
- componentWillMount
- componentDidMount
- componentWillReceiveProps

Comments