简历制作工具
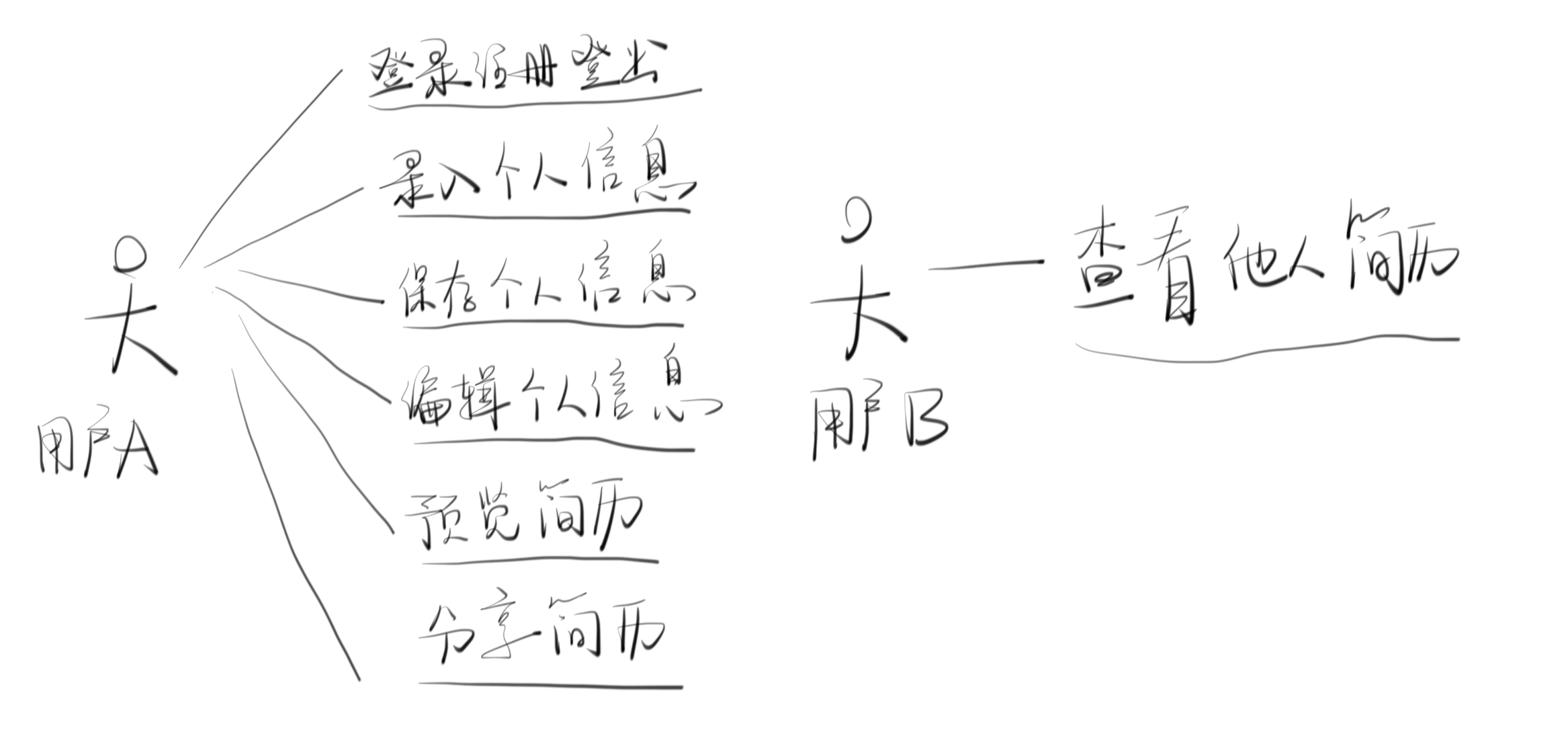
用例图

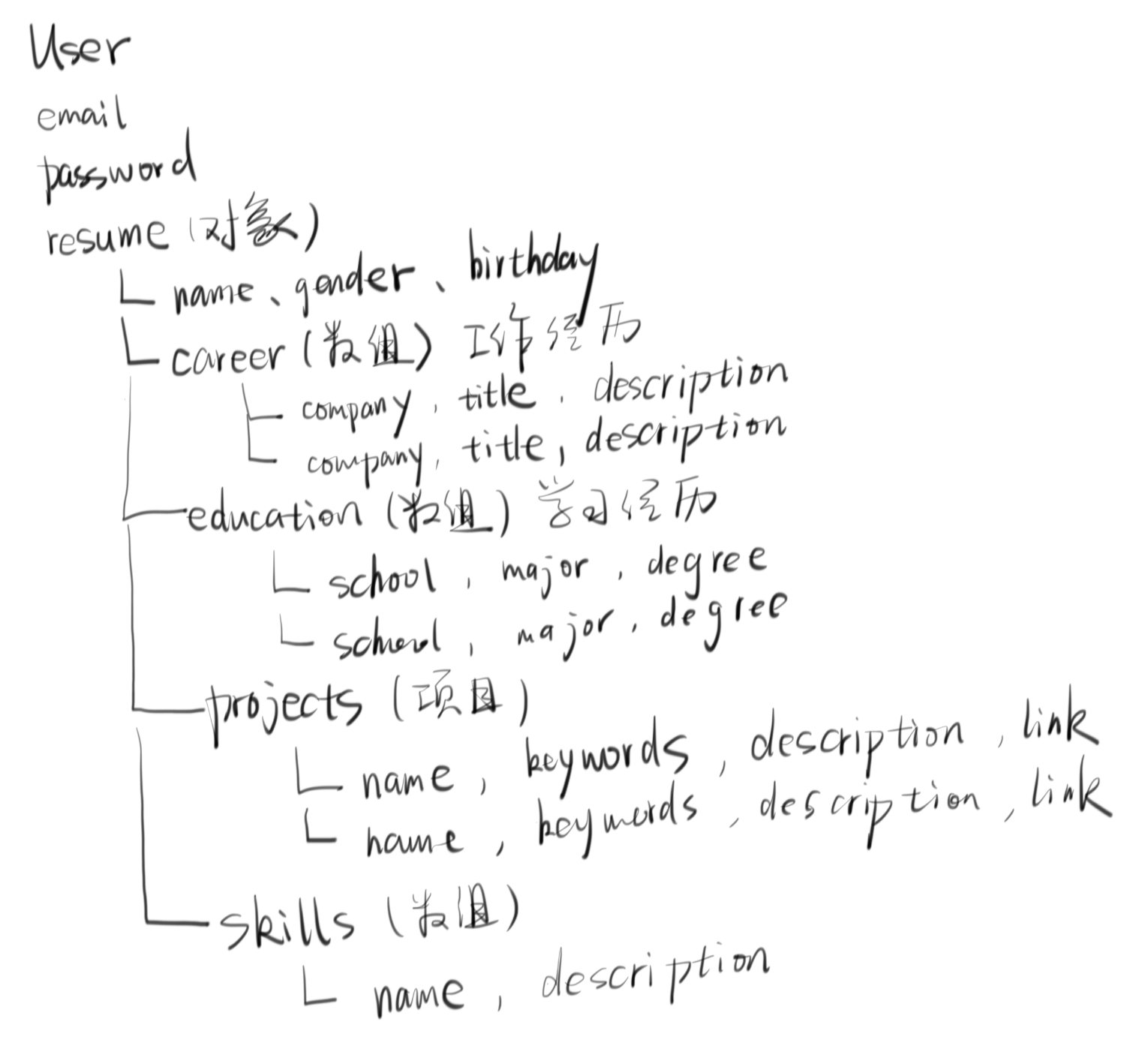
数据库

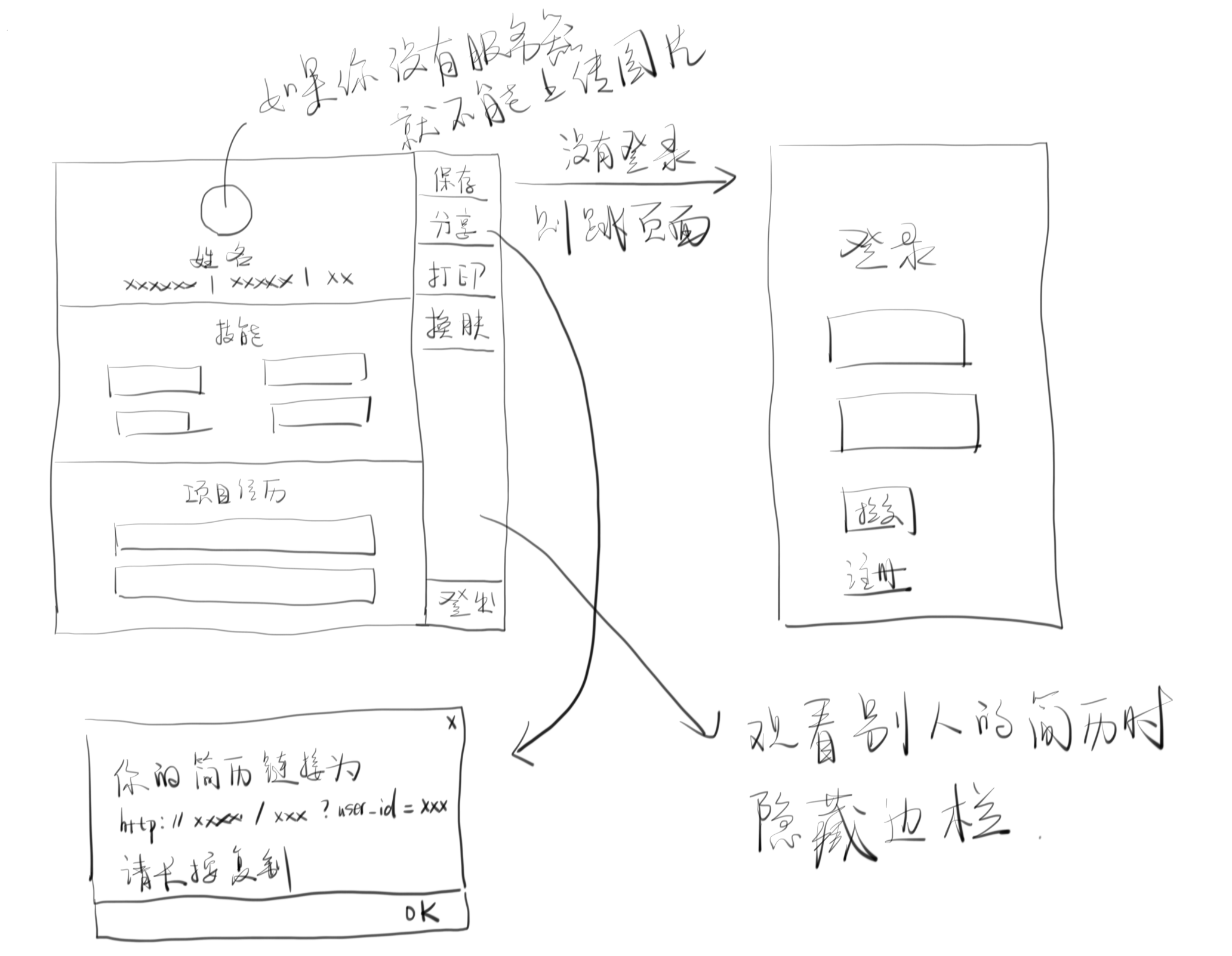
线框图

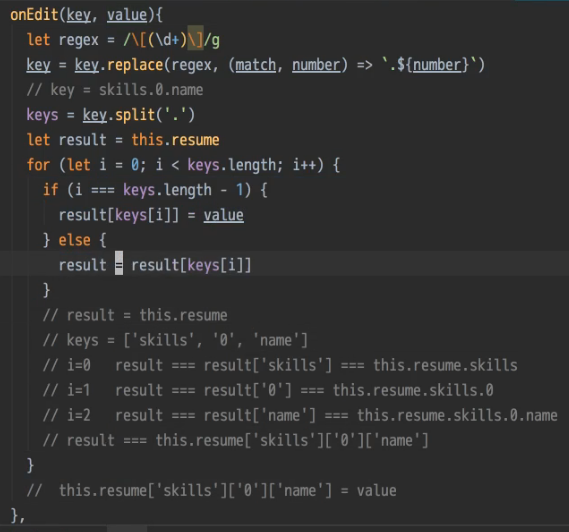
遍历数组获取数据数组中的对象的key,并把输入框的value赋值给这个key
js
- Location 对象是 Window 对象的一个部分.包含有关当前 URL 的信息,可通过 window.location 属性来访问。

- window.print触发打印
CSS
- @media 使用 @media 查询,你可以针对不同的媒体类型定义不同的样式。 @media (min-width: 500px){…..} 最小宽度是500px,才会显示该css
- flex-grow 属性用于设置或检索弹性盒的扩展比率。flex-grow: number 一个数字,规定项目将相对于其他灵活的项目进行扩展的量。默认值是 0。
- justify-content 用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。justify-content:space-between 项目位于各行之间留有空白的容器内。
- flex-wrap 属性规定flex容器是单行或者多行,同时横轴的方向决定了新行堆叠的方向。flex-wrap:wrap 规定灵活的项目在必要的时候拆行或拆列。
- lex-shrink 属性指定了 flex 元素的收缩规则。flex 元素仅在默认宽度之和大于容器的时候才会发生收缩,其收缩的大小是依据 flex-shrink 的值。number=0 不收缩
- 如果父元素是display:flex,子元素的float是无效的
css实现强制不换行/自动换行/强制换行
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15//强制不换行
div{
white-space:nowrap;
}
//自动换行
div{
word-wrap: break-word;
word-break: normal;
}
//强制英文单词断行
div{
word-break:break-all;
}利用box-shadow可以做出窗口四周颜色,还可以点击下面的元素
<link rel="stylesheet" href="./css/print.css" media="print">只在打印时应用该样式
HTML
- contenteditable 属性指定元素内容是否可编辑。
<element contenteditable="true|false">true指定元素是可编辑的 - 登录注册不要在button上监听click事件,而在form元素监听submit事件,以为用户有可能直接回车确认,submit会自动跳转,所有要阻止默认事件额e.preventDefault(),
<textarea readonly>sharedLink</textarea>只读不能改文本框内容,属性resize: none;不能拖拽文本框- 自定义标签名和属性名
<aaa>或<aaa-aaa>,<aAaA>是不推荐的,Vue潜规则<aaa-aaa>===<aaaAaa>
Webstorm
ctrl+shift+A 快速查找并使用编辑器所有功能(必记)
BUG
- contenteditable 输入光每输入一个字自动跳到开头
- input宽度没法自适应
- JSON.stringify() 如果一个被序列化的对象拥有 toJSON 方法,那么该 toJSON 方法就会覆盖该对象默认的序列化行为:不是那个对象被序列化,而是调用 toJSON 方法后的返回值会被序列化,
1
2
3
4
5
6
7
8var obj = {
foo: 'foo',
toJSON: function () {
return 'bar';
}
};
JSON.stringify(obj); // '"bar"'
JSON.stringify({x: obj}); // '{"x":"bar"}'
4.尽量不要直接赋值this.resume=user.resume,而是用Object.assign(this.resume,user.resume),逐个赋值如果user.resume有this.resume的属性就赋值这个属性,如果user.resume没有this.resume的属性,就保留this.resume的属性

Comments