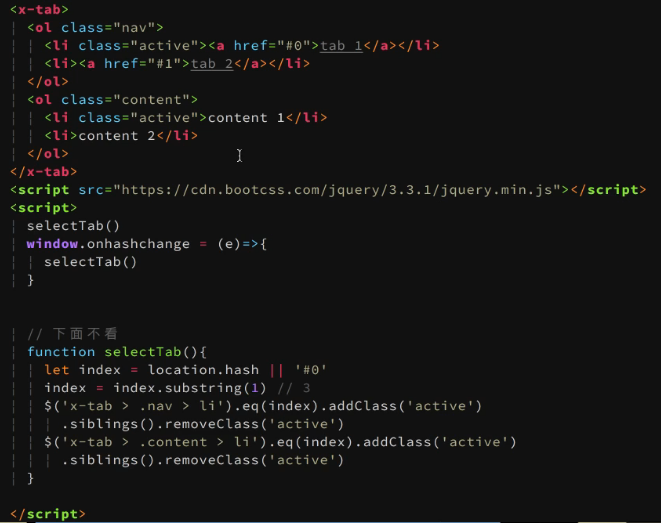
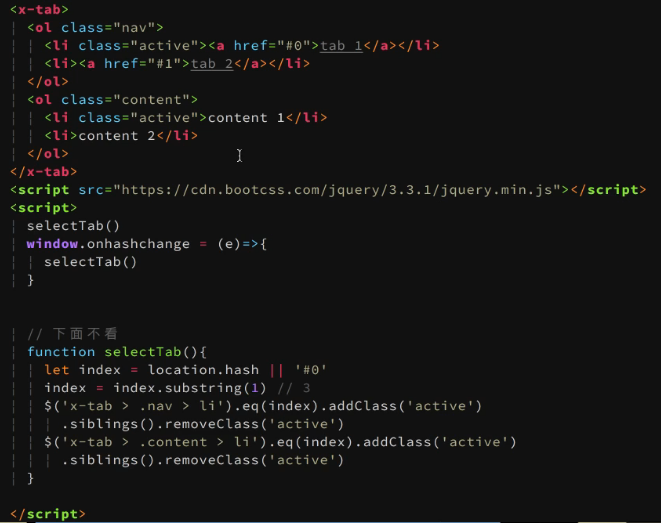
利用hash来做路由
1
2
3
4
| let index = location.hash //从hash中读取状态index
index=index.substring //分析hash,去掉hash中index字符串第一个字"#"
location.hash=index //把状态index设置成hash
|
hashchange
hashchange
当URL的片段标识符更改时,将触发hashchange事件 (跟在#符号后面的URL部分,包括#符号)

hash记录路由的缺点,不经意就改
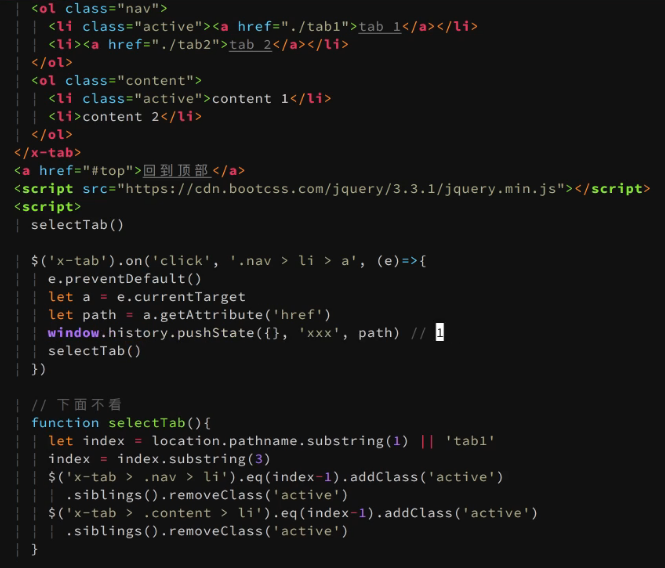
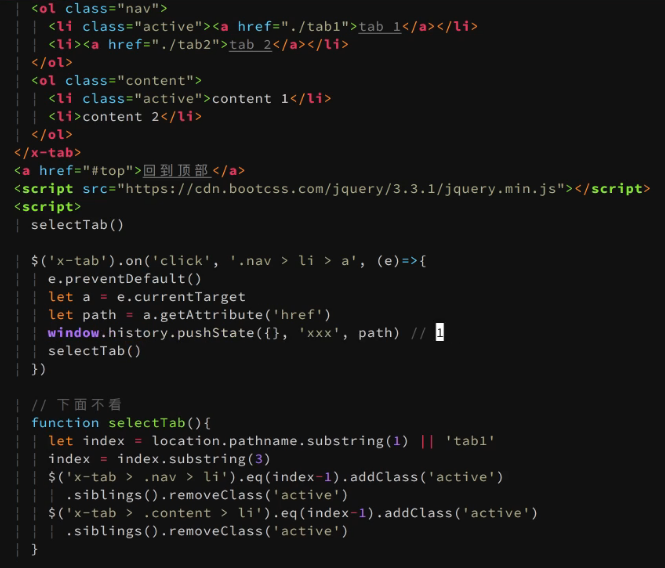
利用pushState来做路由
pushState
在 HTML 文件中, history.pushState() 方法向浏览器历史添加了一个状态。
1
2
3
4
5
6
| //创建了一个新的由 state, title, 和 url设定的浏览器历史纪录.
var state = { 'page_id': 1, 'user_id': 5 };
var title = 'Hello World';
var url = 'hello-world.html';
history.pushState(state, title, url);
|
把一些a标签变成特殊的a标签,点击之后只改变url,不改变页面任何状态

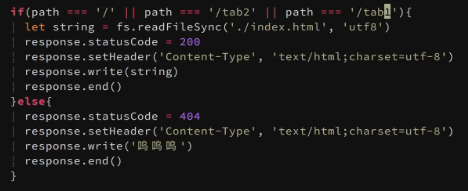
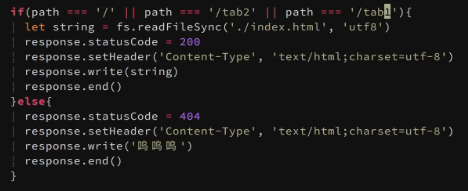
BUG:不能分享,所有url先过服务器一遍再过js
解决办法:服务器把指定url过滤给JS

或者完全不管url

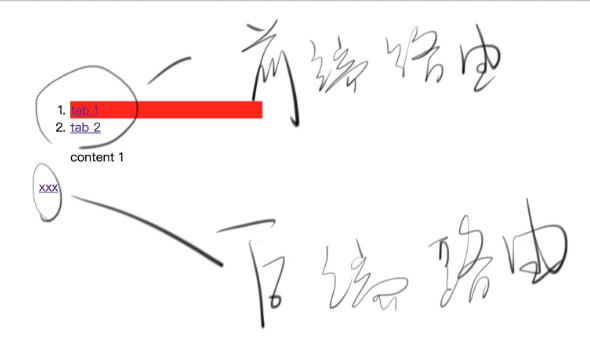
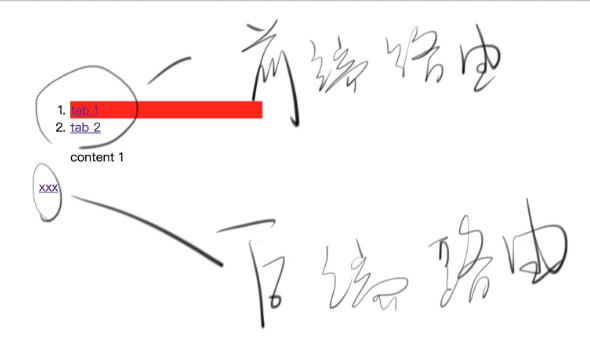
前端路由和后端路由
- 前端路由就是把不同路由对应不同的内容或页面的任务交给前端来做,之前是通过服务端根据 url 的不同返回不同的页面实现的;
- 通过用户请求的url导航到具体的html页面;每跳转到不同的URL,都是重新访问服务端,然后服务端返回页面,页面也可以是服务端获取数据,然后和模板组合,返回HTML,也可以是直接返回模板HTML,然后由前端js再去请求数据,使用前端模板和数据进行组合,生成想要的HTML。

路由就是给一个path,返回一个response,根据路径选择不同的页面展示给用户
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| if(path=='/style.css'){
response.setHeader('Content-Type','text/css');
response.write('body{background-color:aqua}h1{color:darkblue}');
response.end();
}else if(path=="/main.js"){
response.setHeader('Content-Type','text/javascript; charset=utf-8');
response.write('alert("这是JS写的!")');
response.end();
}else if(path=="/"){
response.setHeader('Content-Type', 'text/html; charset=utf-8');
response.write('<!DOCTYPE>\n<html>' +
'<head><link rel="stylesheet" href="/style.css">' +
'</head><body>' +
'<h1>你好</h1>' +
'<script src="/main.js"></script>' +
'</body></html>');
response.end();
}else{
response.statusCode=404;
response.end();
}
|
vue-router
组件化后才能做路由化
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
| <div id="app">
<h2>Hello App!</h2>
<p>
<!-- 使用 router-link 组件来导航. -->
<!-- 通过传入 `to` 属性指定链接. -->
<!-- <router-link> 默认会被渲染成一个 `<a>` 标签 -->
<router-link to="/tab1">Go to tab1</router-link>
<hr>
<router-link to="/tab2">Go to tab2</router-link>
</p>
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
---------------------------------------------------
const Tab1={template:'<div>content1</div>'}
const Tab2={template:'<div>content2</div>'}
const routes=[
{path:'/tab1',component: Tab1 },
{path:'/tab2',component: Tab2 },
]
const router=new VueRouter({
routes:routes,
+mode:'history' //hash换成mode模式,必须有后端控制
})
const app=new Vue({
router:router,
el: '#app'
})
|
router.push(location)
想要导航到不同的 URL,则使用 router.push 方法。这个方法会向 history 栈添加一个新的记录,所以,当用户点击浏览器后退按钮时,则回到之前的 URL。
当你点击 <router-link> 时,这个方法会在内部调用,所以说,点击 <router-link :to="..."> 等同于调用 router.push(…)。
声明式:<router-link :to="...">
编程式:router.push(…)
该方法的参数可以是一个字符串路径,或者一个描述地址的对象。






Comments