Vue组件基础
基本示例
组件是可复用的 Vue 实例1
2
3
4
5
6
7
8Vue.component('button-counter', { // 定义一个名为 button-counter 的新组件
data: function () {
return {
count: 0
}
},
template: '<button v-on:click="count++">You clicked me {{ count }} times.</button>'
})
组件带有一个名字:在这个例子中是 <button-counter>。我们可以在一个通过 new Vue 创建的 Vue 根实例中,把这个组件作为自定义元素来使用:1
2
3
4
5
6
7//HTML
<div id="components-demo">
<button-counter></button-counter>
</div>
//JS
new Vue({ el: '#components-demo' })
因为组件是可复用的 Vue 实例,所以它们与 new Vue 接收相同的选项,例如 data、computed、watch、methods 以及生命周期钩子等。仅有的例外是像 el 这样根实例特有的选项。
组件的复用
可以将组件进行任意次数的复用:1
2
3
4
5<div id="components-demo">
<button-counter></button-counter>
<button-counter></button-counter>
<button-counter></button-counter>
</div>
注意当点击按钮时,每个组件都会各自独立维护它的 count。因为你每用一次组件,就会有一个它的新实例被创建。
data 必须是一个函数
一个组件的 data 选项必须是一个函数,因此每个实例可以维护一份被返回对象的独立的拷贝:1
2
3
4
5data: function () {
return {
count: 0
}
}
如果 Vue 没有这条规则,点击一个按钮就可能会影响到其它所有实例
组件的组织
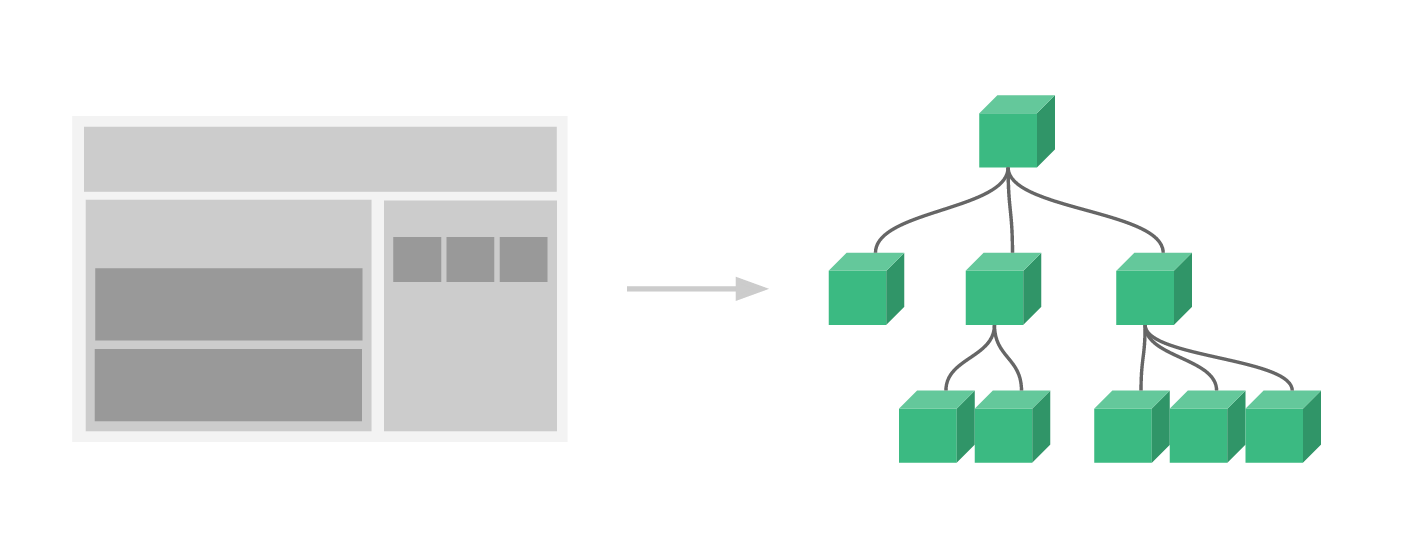
通常一个应用会以一棵嵌套的组件树的形式来组织:
可能会有页头、侧边栏、内容区等组件,每个组件又包含了其它的像导航链接、博文之类的组件。
为了能在模板中使用,这些组件必须先注册以便 Vue 能够识别。
这里有两种组件的注册类型:全局注册和局部注册。1
2
3
4//全局注册
Vue.component('my-component-name', {
// ... options ...
})
全局注册的组件可以用在其被注册之后的任何 (通过 new Vue) 新创建的 Vue 根实例,也包括其组件树中的所有子组件的模板中。
通过 Prop 向子组件传递数据
Prop 是你可以在组件上注册的一些自定义特性。当一个值传递给一个 prop 特性的时候,它就变成了那个组件实例的一个属性。
props 选项将其包含在该组件可接受的 prop 列表中:1
2
3
4Vue.component('blog-post', {
props: ['title'],
template: '<h3>{{ title }}</h3>'
})
一个组件默认可以拥有任意数量的 prop,任何值都可以传递给任何 prop。能够在组件实例中访问这个值,就像访问 data 中的值一样。
一个 prop 被注册之后,你就可以像这样把数据作为一个自定义特性传递进来:1
2
3<blog-post title="My journey with Vue"></blog-post>
<blog-post title="Blogging with Vue"></blog-post>
<blog-post title="Why Vue is so fun"></blog-post>
单个根元素
每个组件必须只有一个根元素,可以将模板的内容包裹在一个父元素内,来修复这个问题1
2
3
4<div class="blog-post">
<h3>{{ post.title }}</h3>
<div v-html="post.content"></div>
</div>
通过事件向父级组件发送消息
1 | //HTML |
使用事件抛出一个值
使用 $emit 的第二个参数来抛出一个特定的值:1
2
3<button v-on:click="$emit('enlarge-text', 0.1)">
Enlarge text
</button>
然后当在父级组件监听这个事件的时候,我们可以通过 $event 访问到被抛出的这个值:1
2
3
4<blog-post
...
v-on:enlarge-text="postFontSize += $event"
></blog-post>
如果这个事件处理函数是一个方法,那么这个值将会作为第一个参数传入这个方法:1
2
3
4
5
6
7
8
9
10
11
12//HTML
<blog-post
...
v-on:enlarge-text="onEnlargeText"
></blog-post>
//JS
methods: {
onEnlargeText: function (enlargeAmount) {
this.postFontSize += enlargeAmount
}
}
在组件上使用 v-model
自定义事件也可以用于创建支持 v-model 的自定义输入组件。1
2
3
4
5
6<input v-model="searchText">
//等价于
<input
v-bind:value="searchText"
v-on:input="searchText = $event.target.value"
>
当用在组件上时,v-model 则会这样:1
2
3
4<custom-input
v-bind:value="searchText"
v-on:input="searchText = $event"
></custom-input>
为了让它正常工作,这个组件内的 <input> 必须:
- 将其 value 特性绑定到一个名叫 value 的 prop 上
- 在其 input 事件被触发时,将新的值通过自定义的 input 事件抛出
1 | //HTML |
现在 v-model 就应该可以在这个组件上完美地工作起来了。
通过插槽分发内容
和 HTML 元素一样,我们经常需要向一个组件传递内容1
2
3<alert-box>
Something bad happened.
</alert-box>
Vue 自定义的 <slot> 元素包含自定义元素里的内容1
2
3
4
5
6
7
8Vue.component('alert-box', {
template: `
<div class="demo-alert-box">
<strong>Error!</strong>
<slot></slot>
</div>
`
})
动态组件
在不同组件之间进行动态切换可以通过 Vue 的 <component> 元素加一个特殊的 is 特性来实现:1
2<!-- 组件会在 `currentTabComponent` 改变时改变 -->
<component v-bind:is="currentTabComponent"></component>
currentTabComponent 可以包括
- 已注册组件的名字,或
- 一个组件的选项对象
解析 DOM 模板时的注意事项
有些 HTML 元素,诸如 <ul>、<ol>、<table> 和 <select>,对于哪些元素可以出现在其内部是有严格限制的。而有些元素,诸如 <li>、<tr> 和 <option>,只能出现在其它某些特定的元素内部。
这会导致我们使用这些有约束条件的元素时遇到一些问题。例如:1
2
3<table>
<blog-post-row></blog-post-row>
</table>
这个自定义组件 <blog-post-row> 会被作为无效的内容提升到外部,并导致最终渲染结果出错。幸好这个特殊的 is 特性给了我们一个变通的办法:1
2
3<table>
<tr is="blog-post-row"></tr>
</table>
需要注意的是如果我们从以下来源使用模板的话,这条限制是不存在的:
- 字符串 (例如:template: ‘…’)
- 单文件组件 (.vue)
<script type="text/x-template">

Comments