CSS-堆叠上下文
堆叠顺序

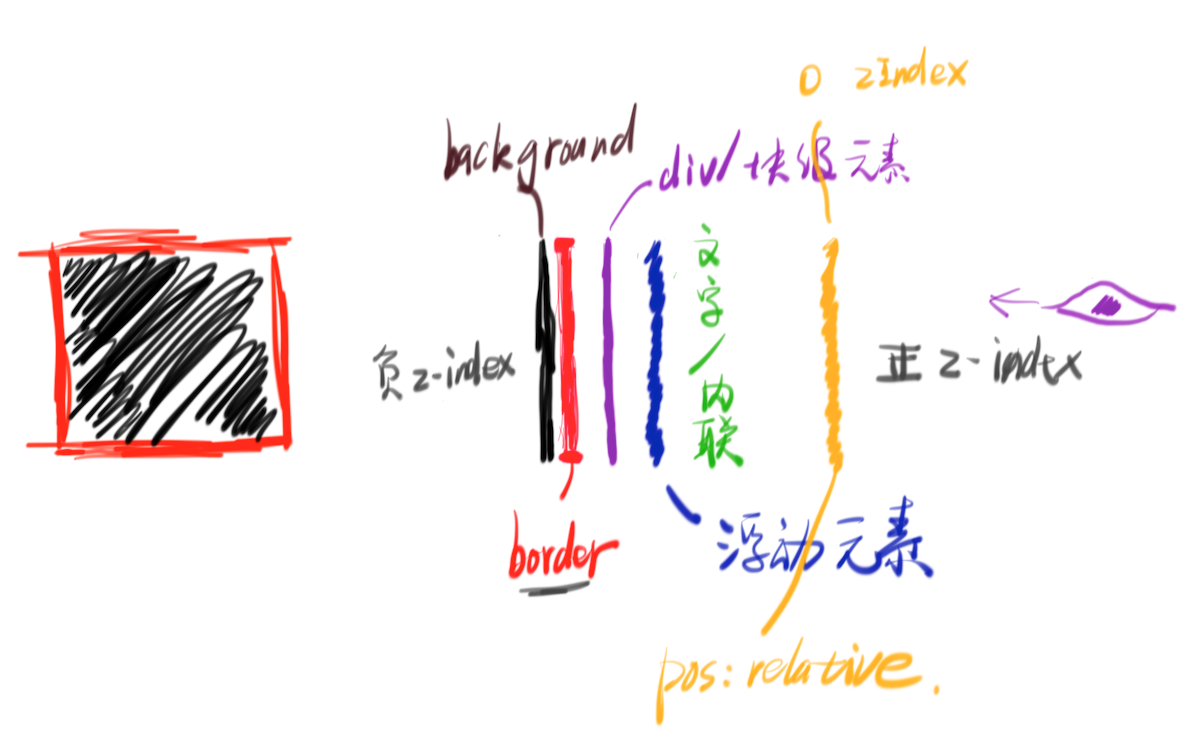
从里到外:
- background
- border
- 块级元素
- 浮动元素,如果浮动元素里面有文字,那么等级没有外面的文字高
- 内联元素
- z-index: 0 === position:relative/absolute;
- z-index: +
如果是兄弟元素(如文字)重叠,那么后面的盖在前面的身上。
z-index只能给定位元素加
堆叠上下文
堆叠上下文
可以理解为堆叠作用域。跟 BFC 一样,我们只知道一些属性会触发堆叠上下文,但并不知道堆叠上下文是什么。
文档中的层叠上下文由满足以下任意一个条件的元素触发:
- 根元素 (HTML),
- z-index 值不为 “auto”的 绝对/相对定位,
- 一个 z-index 值不为 “auto”的 flex 项目 (flex item),即:父元素 display: flex|inline-flex,
- opacity 属性值小于 1 的元素(参考 the specification for opacity),
- transform 属性值不为 “none”的元素,
- mix-blend-mode 属性值不为 “normal”的元素,
- filter值不为“none”的元素,
- perspective值不为“none”的元素,
- isolation 属性被设置为 “isolate”的元素,
- position: fixed
- 在 will-change 中指定了任意 CSS 属性,即便你没有直接指定这些属性的值(参考 这篇文章)
- -webkit-overflow-scrolling 属性被设置 “touch”的元素
比喻成一个公司,堆叠上下文是部门,堆叠顺序高的部门里面最小的元素,也比其他部门的任意一个元素堆叠顺序高,即使z-index比它还高。
知识点
text-indent 属性规定文本块中首行文本的缩进。负值是允许的。如果值是负数,将第一行左缩进。1
2
3length 定义固定的缩进。默认值:0。
% 定义基于父元素宽度的百分比的缩进。
inherit 规定应该从父元素继承 text-indent 属性的值。

Comments