CSS的学习思路
CSS 学习的难点
CSS 一开始设计出来的时候并没有想到大家会这么依赖 CSS,所以设计的时候想得特别简单:你要什么功能我就加什么属性。
没有CSS的时候用元素自带属性,比如<body bgcolor="yellow"></body>,居中就用<center></center>,字变红就用<font color="red"></font>,写的时候很麻烦,内容和样式混在一起
CSS发明了选择器,属性,值,一开始用style标签把样式包起来,为了让写内容的人专注于内容,于是把样式单独分出一个文件,用link标签引用进页面,CSS一开始就带媒体查询功能,<link media="print">只有在打印时,使用该样式
你要颜色,就有 color: red; background-color: red;
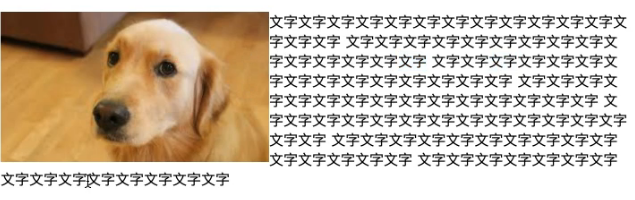
你要图文混排(文字环绕图片),就有 float: left
你要绝对定位,就有 position: absolute
虽然 CSS 有一些核心概念,还是我们主要接触的还是一些表面的「技巧」,比如如何布局、如何做出一个小效果。
即使你不了解核心概念,也能把效果搞(抄)出来。
原因很简单:写 CSS 不需要复杂的逻辑。
如果你看见别人用 CSS 写出了一个五角星,那么你只要抄到你的页面里,同样的样式,那么你也有一个五角星。
这就使得很多人不打算深入了解 CSS。
如果你不深入了解 CSS
如果你不深入了解 CSS,那么你会发现 CSS 不正交,因而有些反直觉。不正交主要表现在两点:
各属性之间互相影响
margin V.S. border两个兄弟div之间都有margin,那么margin就会合并。在两个div之间加入一个div,只写border不等于0,或者写display:table/flex,就可以阻断两个div之间的margin合并  父子元素,子元素有margin-top,父元素也会有,border和padding,display: inline-block/flex/table,overflow:hidden,可以阻断父子div的margin合并  小圆点 V.S. display
display:block 会影响`<li></li>`的自带样式,消除小圆点position: absolute V.S. display: inline
如果元素是display: inline,给个position: absolute会导致display: block各元素之间互相影响
position: fixed V.S. transform父元素加transform:scale(),会导致position:fixed的子元素不再相对于视口定位,而是又相对于父元素定位float 影响 inline 元素
float不影响样式,但是影响inline里面的文字 
CSS 学习的易点
- 背套路即可应付日常工作
如何布局?
水平居中
块级元素:- 如果子元素width不确定,margin-left:20px;margin-right:20px;就可以居中
- 如果子元素width确定,margin-left:auto;margin-right:auto;就可以居中
liline元素:
在父元素加text-align:center
垂直居中
如果子元素height确定或者不确定,在父元素上加padding-top:20px;padding-bottom:20px;就可以居中
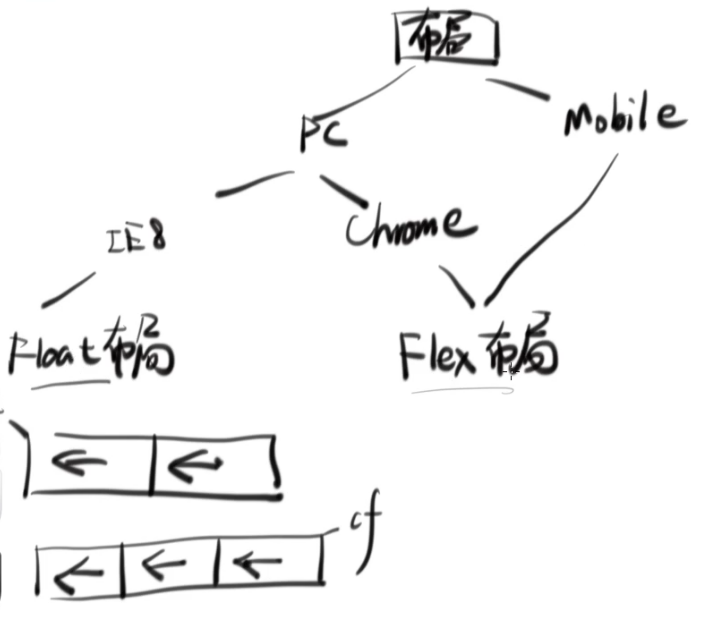
避免出现父元素height确定,如果父元素height确定,兼容IE用table/div(table),兼容chrome或手机端,用flex就可以居中
- 巧用工具
CSS 3 Generator
CSS Gradient Generator(渐变)
CSS box-shadow
想学好 CSS?
- 通读 specsCSS2.1规范文档
- 20篇以上博客(张鑫旭)
- 做好「学了但是没有什么卵用」的心理准备

Comments