移动端页面(响应式)
手机端页面的做法
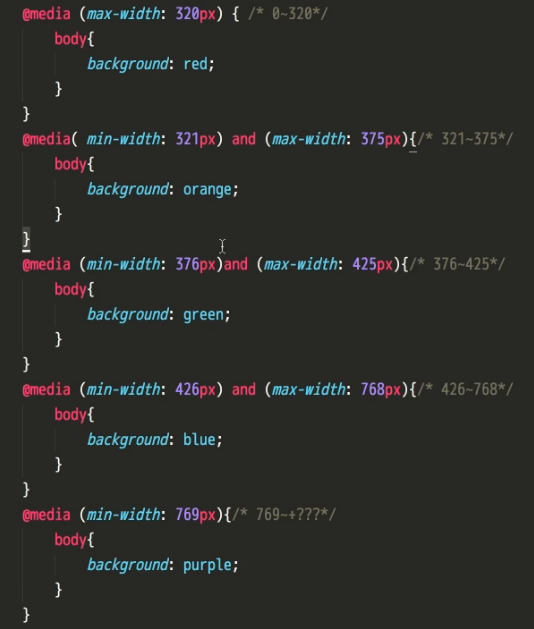
学会 media query

学会要设计图(没图不做)
实在要做也行,丑可别怪我
学会隐藏元素
moblie first(先设计手机端页面)
desktop first(先设计pc端页面)
手机端要加一个 meta
为什么要加meta:
- 防止手机页面模拟 980 像素宽度
- 防止页面在用户双击的时候放大
- 防止用户两指缩放页面
手机端的交互方式不一样
- 没有 hover
- 有 touch 事件
touch左划右划
jQuery TouchSwipe - 没有 resize
- 没有滚动条

Comments