CSS-布局套路
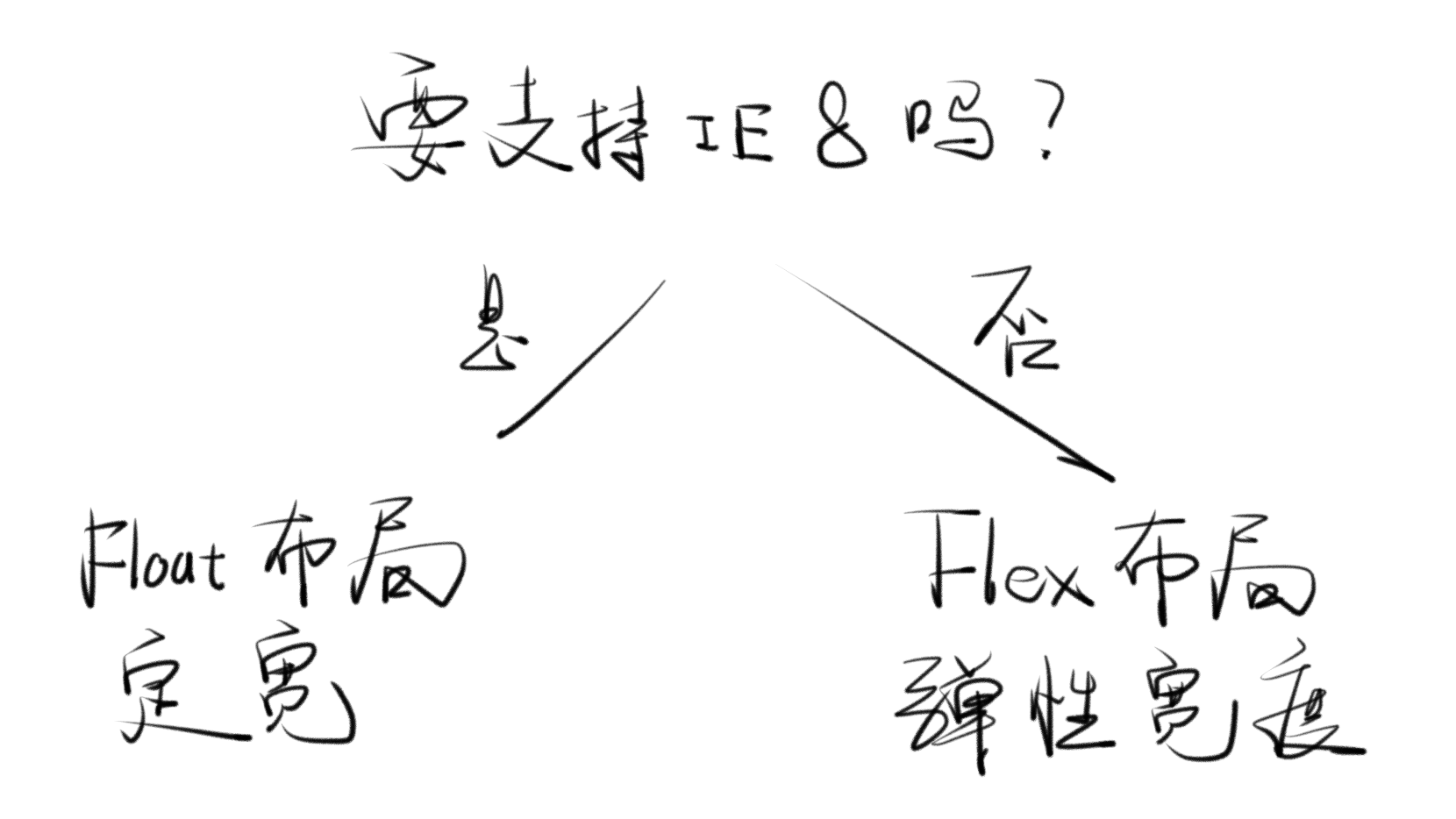
布局流程图

原则
- 不到万不得已,不要写死 width 和 height,可以写calc(% - px) (测试浏览器兼容)
- 尽量用高级语法,如 calc、flex
- 如果是 IE,就全部写死
口诀
float(兼容IE5以上)
1.子元素全加 float: left (right)
2.父元素加 .clearfix1
2
3
4
5
6
7
8
9.clearfix:after{
content: '';
display: block;
clear: both;
}
/*IE 6兼容*/
.clearfix{
zoom: 1;
}flex
1.父元素加 display: flex;
2.父元素加 flex-wrap:wrap;
3.父元素加 justify-content: space-between;
如果宽度不够,保持margin:0 auto;居中,可以在里面加个div,用div包裹住子元素,div的style= margin: 0 -4px;手机网页有横向滚动条要加overflow:hidden;
广告的div class=”ad” 容易被广告屏蔽软件屏蔽掉 把广告的div 加class=”art”
想要图片不变形,不要用img标签,用background:url();background-size:cover;

Comments