CSS-Flex布局
阮一峰-Flex 布局教程:语法篇
Flex之前

主要使用
- normal flow(正常流,也叫文档流)
- float+clear
- position relative+absolute
- display inline-block
- 负margin
Flex来了
一种新的布局方式-Flex布局
- 块级布局侧重垂直方向、行内布局侧重水平方向,flex布局是与方向无关的 。s
- flex布局可以实现空间自动分配、自动对齐(flexible:弹性的、灵活的)。
- flex适用于简单的线性布局,更复杂的布局要交给grid布局(还没发布)。
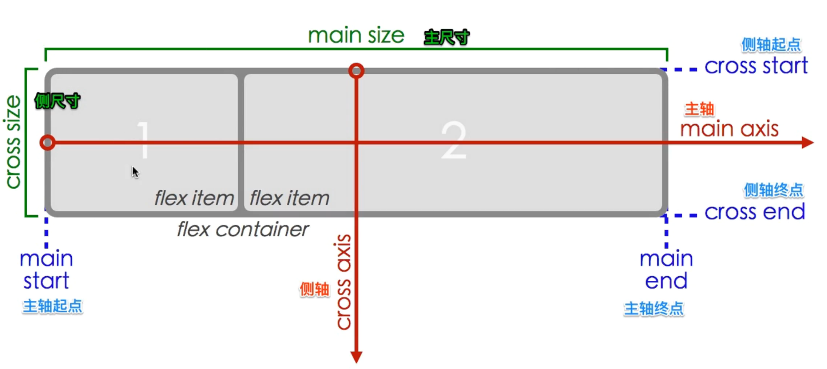
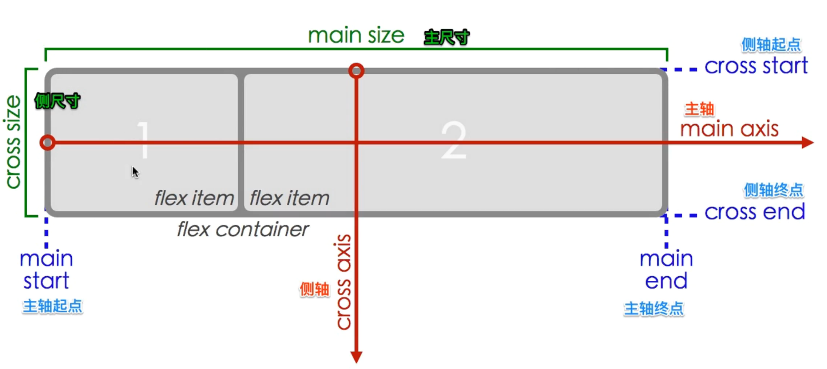
基本概念

flex container的属性
flex-direction 方向
| 值 |
描述 |
| row |
默认值。灵活的项目将水平显示,正如一个行一样。 |
| row-reverse |
与 row 相同,但是以相反的顺序。 |
| column |
灵活的项目将垂直显示,正如一个列一样。 |
| column-reverse |
与 column 相同,但是以相反的顺序。 |
| initial |
设置该属性为它的默认值. |
| inherit |
从父元素继承该属性 |
flex-wrap 换行
| 值 |
描述 |
| nowrap |
默认值。规定灵活的项目不拆行或不拆列。 |
| wrap |
规定灵活的项目在必要的时候拆行或拆列。 |
| wrap-reverse |
规定灵活的项目在必要的时候拆行或拆列,但是以相反的顺序。 |
| initial |
设置该属性为它的默认值. |
| inherit |
从父元素继承该属性 |
flex-flow 上面两个的简写
flex-flow: flex-direction flex-wrap|initial|inherit;
justify-content 主轴方向对齐方式
| 值 |
描述 |
| flex-start |
默认值。项目位于容器的开头。 |
| flex-end |
项目位于容器的结尾。 |
| center |
项目位于容器的中心。 |
| space-between |
项目位于各行之间留有空白的容器内。 |
| space-around |
项目位于各行之前、之间、之后都留有空白的容器内。 |
| initial |
设置该属性为它的默认值. |
| inherit |
从父元素继承该属性 |
align-items 侧轴对齐方式
| 值 |
描述 |
| stretch |
默认值。元素被拉伸以适应容器。 |
| flex-start |
不拉伸,元素位于容器的开头。 |
| flex-end |
不拉伸,元素位于容器的结尾。 |
| center |
不拉伸,元素位于容器的中心。 |
| baseline |
元素位于容器的基线上。 |
| space-around |
项目位于各行之前、之间、之后都留有空白的容器内。 |
| initial |
设置该属性为它的默认值. |
| inherit |
从父元素继承该属性 |
align-content 多行/列内容对齐方式(用得较少)
| 值 |
描述 |
| stretch |
默认值。元素被拉伸以适应容器。 |
| flex-start |
元素位于容器的开头。 |
| flex-end |
元素位于容器的结尾。 |
| center |
元素位于容器的中心。 |
| space-between |
元素位于各行之间留有空白的容器内。 |
| space-around |
项目位于各行之前、之间、之后都留有空白的容器内。 |
| initial |
设置该属性为它的默认值. |
| inherit |
从父元素继承该属性 |
flex container的属性
flex-grow 增长比例(空间过多时)
| 值 |
描述 |
| number |
一个数字,规定项目将相对于其他灵活的项目进行扩展的量。默认值是 0。 |
| initial |
设置该属性为它的默认值. |
| inherit |
从父元素继承该属性 |
flex-shrink 收缩比例(空间不够时)
| 值 |
描述 |
| number |
一个数字,规定项目将相对于其他灵活的项目进行收缩的量。默认值是 1。 |
| initial |
设置该属性为它的默认值. |
| inherit |
从父元素继承该属性 |
flex-basis 默认大小(一般不用)
| 值 |
描述 |
| number |
一个长度单位或者一个百分比,规定灵活项目的初始长度。 |
| auto |
默认值。长度等于灵活项目的长度。如果该项目未指定长度,则长度将根据内容决定。 |
| initial |
设置该属性为它的默认值. |
| inherit |
从父元素继承该属性 |
flex 上面三个的缩写
flex: flex-grow flex-shrink flex-basis|auto|initial|inherit;
order 顺序(代替双飞翼)
| 值 |
描述 |
| number |
默认值是 0。规定灵活项目的顺序。 |
| initial |
设置该属性为它的默认值. |
| inherit |
从父元素继承该属性 |
align-self 自身的对齐方式
| 值 |
描述 |
| auto |
默认值。元素继承了它的父容器的 align-items 属性。
如果没有父容器则为 “stretch”。 |
| stretch |
元素被拉伸以适应容器。 |
| flex-start |
不拉伸,元素位于容器的开头。 |
| flex-end |
不拉伸,元素位于容器的结尾。 |
| center |
不拉伸,元素位于容器的中心。 |
| baseline |
元素位于容器的基线上。 |
| initial |
设置该属性为它的默认值. |
| inherit |
从父元素继承该属性 |
使用flex布局
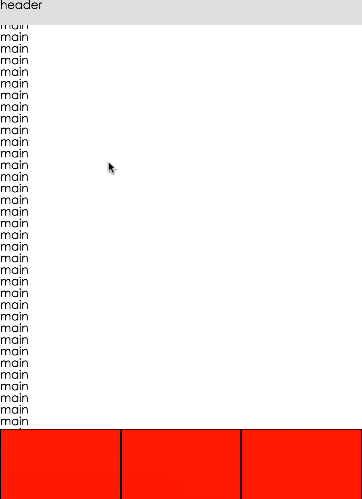
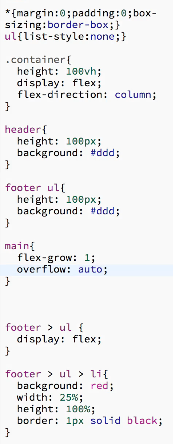
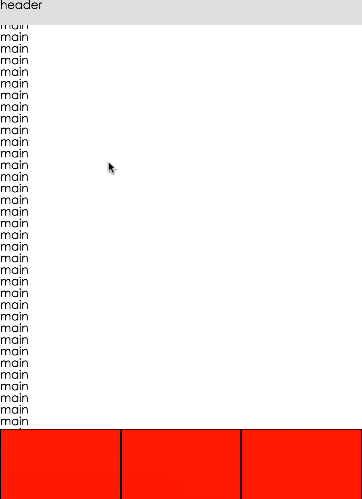
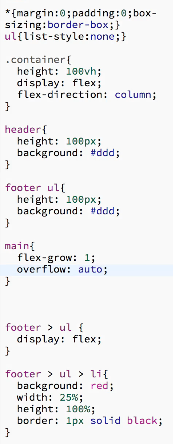
- 手机页面布局(topbar+main+tabs)
预览效果:
CSS代码:
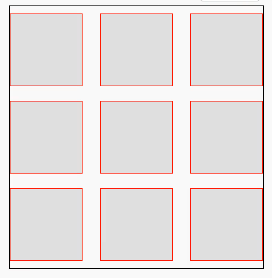
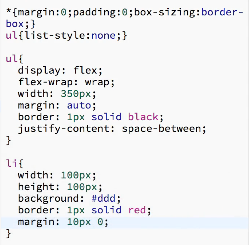
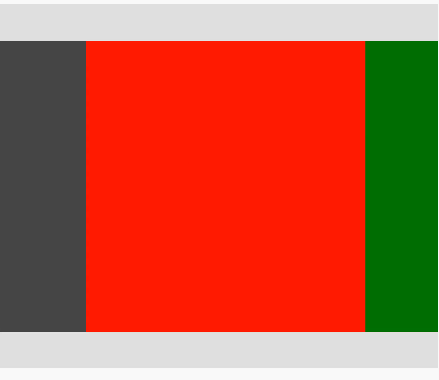
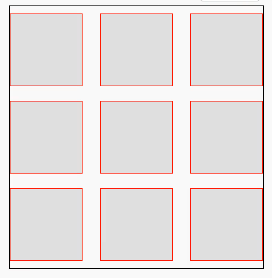
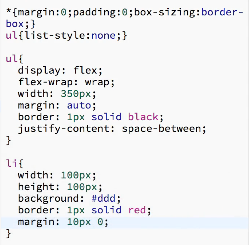
- 产品列表布局(ul>li*9)
预览效果:
CSS代码:
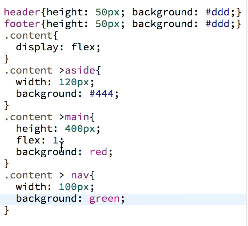
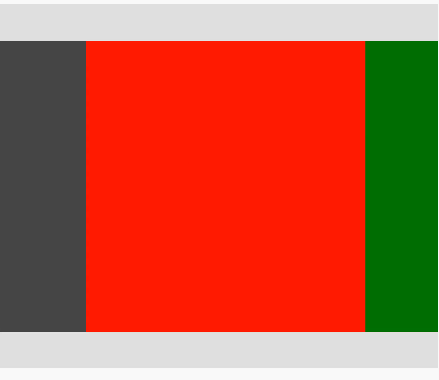
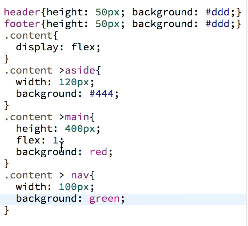
- PC页面布局
预览效果:
CSS代码:
- 完美居中
1
2
3
| display:flex;
justify-content:center;
align-items:center;
|









Comments