Bootstrap
Bootstrap(UI框架)
Bootstrap必须搭配jQuery使用
Bootstrap官网
Bootstrap中文网
V2.0版本兼容IE6
生产环境:如果你的程序是给真实的用户使用的,那么这个程序所在的机器或者操作系统叫生产环境,比喻成工厂.
测试环境:如果你的程序是给自己或者公司同事用的,那么这个程序所在的机器或者操作系统叫开发环境,又叫本地环境
Bootstrap 引入
- 在官网起步里,下载用于生产环境的 Bootstrap
- 解压并复制里面的三个文件夹,css,js,font到你的文件夹里面
- bootstrap.css和bootstrap.js是源代码,bootstrap.min.css和bootstrap.min.js是去掉空格和回车,js再把长变量名改成短变量名,压缩过后的代码
- 在命令行当前文件目录下安装jQuery
npm i jquery,在html文件里面用script引入jquery.min.js - 用link标签引入bootstrap.min.css,用script引入bootstrap.min.js,jquery.min.js要在bootstrap.min.js之前
网格/栅栏系统
网格系统给页面分块(比如960网格系统、1024网格系统),通过对网页的划分,写网页时有内在的对齐感
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。
2
3
4
5
6
7
8
9
10
11
//PC端用,固定布局
<div class="container">
...
</div>
//.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。
//手机端用,流动布局
<div class="container-fluid">
...
</div>

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
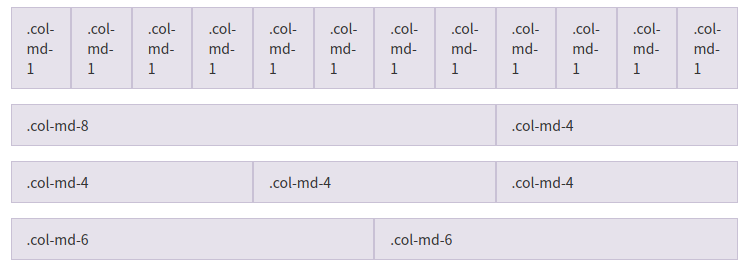
27<div class="row"> //.row默认有-15px的左右margin
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
</div>
<div class="row">
<div class="col-md-8">.col-md-8</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-6">.col-md-6</div>
<div class="col-md-6">.col-md-6</div>
</div>
.row默认有-15px的左右margin
如果超过12列,就会自动换行
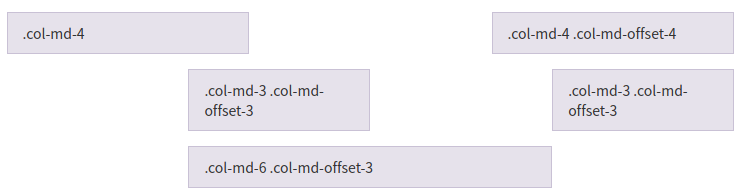
列偏移
使用 .col-md-offset-* 类可以将列向右侧偏移。
1
2
3
4
5
6
7
8
9
10
11<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
响应式怎么用
媒体查询
bootstrap优先使用小型屏幕布局
0-768 xs 超小号 (手机)
768-992 sm 小号(ipad)
992-1200 md 中号(电脑)
1200-~ lg 大号(超宽)1
2
3
4
5
6<div class="row">
<div class="col-lg-1 col-md-2 col-sm-4 col-xs-12">.col-md-8</div>
<div class="col-lg-1 col-md-2 col-sm-4 col-xs-12">.col-md-8</div>
<div class="col-lg-1 col-md-2 col-sm-4 col-xs-12">.col-md-8</div>
</div>
//在大屏幕上每行显示12个,在电脑上每行显示6个,在iPad上每行显示3个,在手机上每行显示1个
如果想自己加样式,新建个div把代码块包起来
Bootstrap CSS 组件怎么用

想用那个组件,右键copy-outerHTML
Bootstrap CSS主题
awesome-bootstrap
使用方法就是复制粘贴
Bootstrap jQuery 组件怎么用
使用方法就是复制粘贴


Comments