微信小程序简介
微信小程序的特点
1.“触手可及”
2.“用完即走”
3.“无需安装卸载”
小程序与应用程序的区别
1.无需安装
2.不占内存
3.易传播
小程序代码结构与基本配置
app.js :注册微信小程序的应用
app.json :微信小程序全局配置(比如网络请求超时时间,一些窗口的表现,各个页面注册的路径等)
app.wxss :设置微信小程序全局样式
project.config.json :保存微信开发者工具的配置信息
pages :存放所有小程序页面(js文件,json文件,wxml文件和wxss文件)
js文件 :处理微信小程序页面的逻辑和一些数据交互
json文件 :配置微信小程序的配置信息
wxml文件 :展示小程序页面的一些元素和内容
wxss文件 :设置小程序页面的样式
utils :存放工具函数,达到代码复用的一个目的
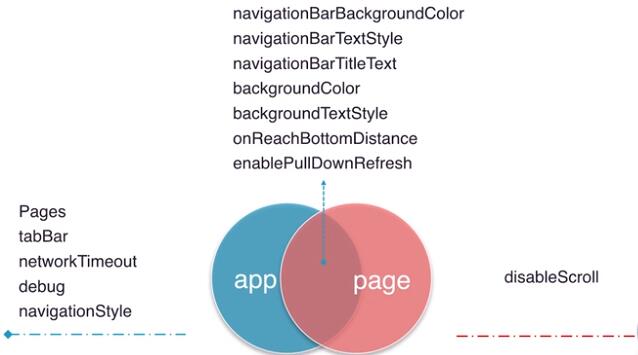
app.json
Pages :注册微信小程序所有页面
tabBar :制定tab栏的表现
networkTimeout :各个网络请求超时时间
debug :在微信的开发者工具控制台打印出需要的调试信息
navigationStyle :导航栏相关设置信息
window
navigationBarBackground :导航栏的背景颜色
navigationBarTextStyle :导航栏的标题颜色
navigationBarTitleText :导航栏的标题文字内容
backgroundColor :背景颜色
backgroundTextStyle :下拉背景字体、loading 图的样式,仅支持 dark/light
onReachBottomDistance :页面上拉触底事件触发时距页面底部距离,单位为px
enablePullDownRefresh :设置全局或单个页面的下拉刷新的表现
page
disableScroll 设置页面是否开启滚动
如果微信小程序的全局和单个页面的window的一些配置项重复,页面配置项会覆盖全局配置项

Comments