微信开发者工具
功能
头像 :个人中心展示小程序系统版本更新之后的推送消息,方便切换小程序账号
模拟器 :可以切换调试设备的机型模拟在各个手机上的不同表现,也可以切换网络状态和屏幕缩放
编辑器 :
调试器 :分为7个模块面板
1. Console :打印小程序页面的一些调试log信息
2. Sources :列出微信小程序页面所有的脚本文件,可以对这些脚本文件进行断点调试
3. Network :展示各个网络请求的状态信息以及所请求资源的响应数据等等
4. Storage :在小程序里面调用wx.setStorage和wx.setStorageSync函数设置缓存的时候,可以动态地修改这些缓存数据
5. AppData :微信小程序页面上真实展示的一个数据,可以动态的修改来查看小程序页面在模拟器上不同设备的一个兼容性的情况
6. Wxml :展示微信小程序页面的各个组件元,以及可以通过对这些组件元素进行一个样式属性的修改
7. Sensor :主要是地理位置信息和设备旋转角度的一个展示,可以动态的修改地理位置信息,来模拟小程序页面在不同的地理位置下的表现。
编译 :添加编译模式自定义编译条件(比如启动页面和页面的启动参数以及需要进入的一些场景值)
预览 :让本地代码实时在真机上预览
远程调试 :真机的远程调试功能会通过网络连接对手机运行的小程序进行调试
切后台 :快速切到不同的场景值,通过场景值去个性化一些需求功能
清缓存 :清除开发者工具和调试设备的数据缓存,文件缓存,授权缓存,网络缓存和登陆状态
上传 :把小程序代码上传到管理后台,默认设置为一个开发版本(需要填入本次版本的版本号和项目备注)

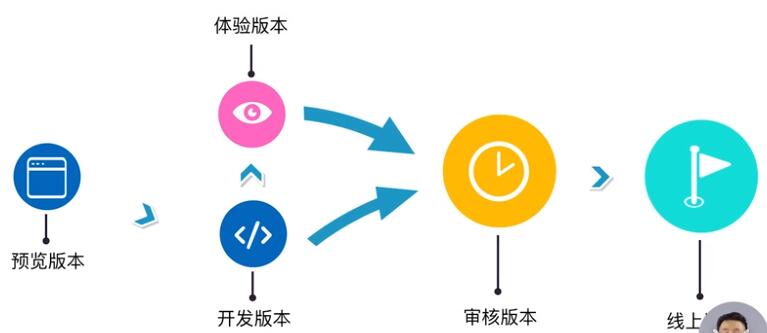
小程序版本分为:预览版本,体验版本,开发版本,审核版本,线上版本
测试 :每24小时生成测试报告,微信随机分配4到8种机型来测试小程序页面的首屏加载时间,CPU占比等一些指数
腾讯云 :可以快速构建一个小程序的开发环境和线上环境的第三方平台

Comments